Meta Portal design system
Meta Portal design system
Meta Portal design system
2021 - 2022 · Launched
2021 - 2022 · Launched
2021 - 2022 · Launched
Meta Portal design system
2021 - 2022 · Launched
Given an urgent request to develop a 2-3 year vision for the Reality Labs design system after the new company's rebranding under Meta, I led the creation of the new Meta Portal design system in collaboration with Meta Quest (Oculus), Meta Assistant, and other Reality Labs teams, driving the adoption of the new company brand and shaping the company-wide design system. Developed visual accessibility standards for mid & far-range form factors across Portal.
Given an urgent request to develop a 2-3 year vision for the Reality Labs design system after the new company's rebranding under Meta, I led the creation of the new Meta Portal design system in collaboration with Meta Quest (Oculus), Meta Assistant, and other Reality Labs teams, driving the adoption of the new company brand and shaping the company-wide design system. Developed visual accessibility standards for mid & far-range form factors across Portal.
Given an urgent request to develop a 2-3 year vision for the Reality Labs design system after the new company's rebranding under Meta, I led the creation of the new Meta Portal design system in collaboration with Meta Quest (Oculus), Meta Assistant, and other Reality Labs teams, driving the adoption of the new company brand and shaping the company-wide design system. Developed visual accessibility standards for mid & far-range form factors across Portal.
Given an urgent request to develop a 2-3 year vision for the Reality Labs design system after the new company's rebranding under Meta, I led the creation of the new Meta Portal design system in collaboration with Meta Quest (Oculus), Meta Assistant, and other Reality Labs teams, driving the adoption of the new company brand and shaping the company-wide design system. Developed visual accessibility standards for mid & far-range form factors across Portal.


Portal TV & Portal home devices. I crafted the concepts & designs from scratch with 1 motion expert and 2 other designers.
Portal TV & Portal home devices. I crafted the concepts & designs from scratch with 1 motion expert and 2 other designers.
Portal TV & Portal home devices. I crafted the concepts & designs from scratch with 1 motion expert and 2 other designers.


Portal TV & Portal home devices. I crafted the concepts & designs from scratch with 1 motion expert and 2 other designers.


Portal TV & Portal home devices. I crafted the concepts & designs from scratch with 1 motion expert and 2 other designers.
Context
Context
Context

New company brand
New company brand
New company brand
In 2021, FB updated its branding to a more dynamic, futuristic company brand, Meta, that represents its commitment to making the Metaverse a reality.
In 2021, FB updated its branding to a more dynamic, futuristic company brand, Meta, that represents its commitment to making the Metaverse a reality.
In 2021, FB updated its branding to a more dynamic, futuristic company brand, Meta, that represents its commitment to making the Metaverse a reality.



2D to 3D
2D to 3D
2D to 3D
The new logo resembles M for "Meta" and an infinity sign, symbolizing infinite horizons in the metaverse, representing multiple perspectives & depths.
The new logo resembles M for "Meta" and an infinity sign, symbolizing infinite horizons in the metaverse, representing multiple perspectives & depths.
The new logo resembles M for "Meta" and an infinity sign, symbolizing infinite horizons in the metaverse, representing multiple perspectives and depths.



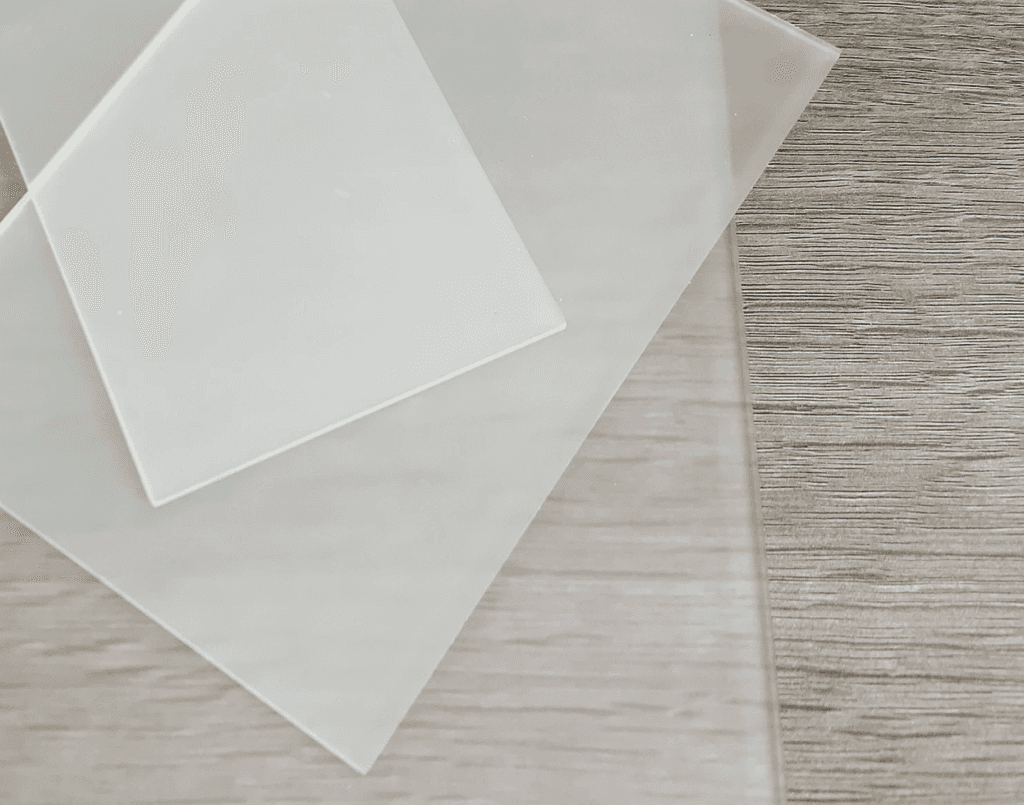
Materiality
Materiality
Materiality
Surfaces using a range of non-conventional materials reflects and adapts to the environment. Branding & context created by the company's brand team.
Surfaces using a range of non-conventional materials reflects and adapts to the environment. Branding & context created by the company's brand team.
Surfaces using a range of non-conventional materials reflects and adapts to the environment. Branding & context created by the company's brand team.
Context

New company brand
In 2021, FB updated its branding to a more dynamic, futuristic company brand, Meta, that represents its commitment to making the Metaverse a reality.

2D to 3D
The new logo resembles M for "Meta" and an infinity sign, symbolizing infinite horizons in the metaverse, representing multiple perspectives & depths.

Materiality
Surfaces using a range of non-conventional materials reflects and adapts to the environment. Branding & context created by the company's brand team.
Portal
Portal
Portal



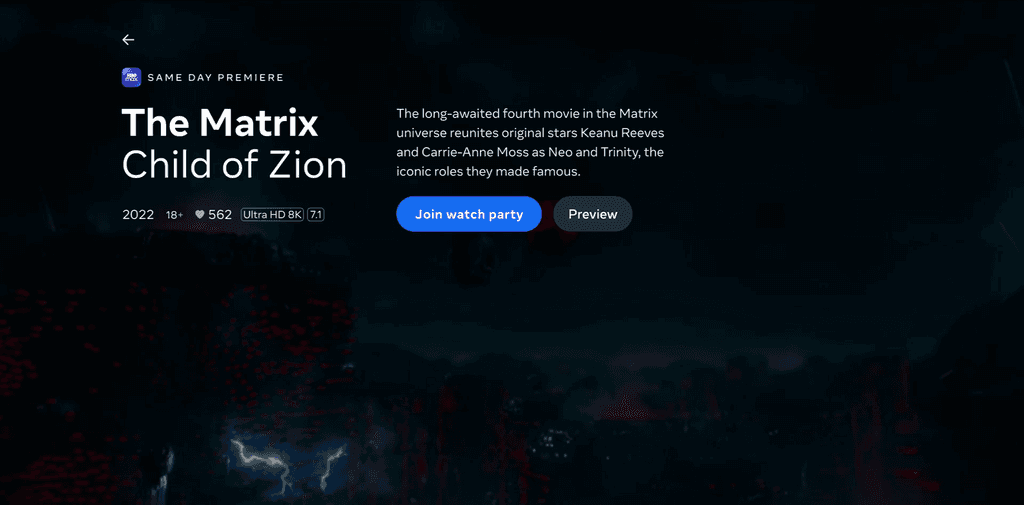
Portal is a smart video calling device that allows users to video chat via Messenger and WhatsApp, augmented by a smart camera that can automatically frame and track movements, and integrated with Amazon Alexa.
Portal is a smart video calling device that allows users to video chat via Messenger and WhatsApp, augmented by a smart camera that can automatically frame and track movements, and integrated with Amazon Alexa.
Portal is a smart video calling device that allows users to video chat via Messenger and WhatsApp, augmented by a smart camera that can automatically frame and track movements, and integrated with the Amazon assistant, Alexa.
Portal

Portal is a smart video calling device that allows users to video chat via Messenger and WhatsApp, augmented by a smart camera that can automatically frame and track movements, and integrated with Amazon Alexa.
Foundation
Foundation
Foundation
Foundation











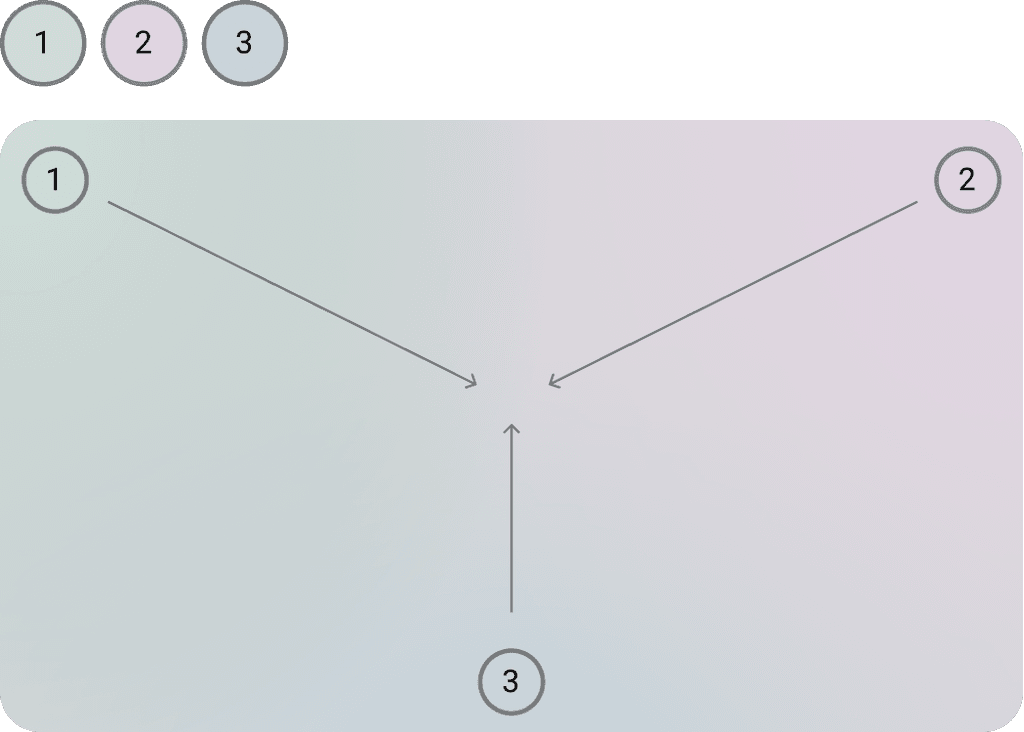
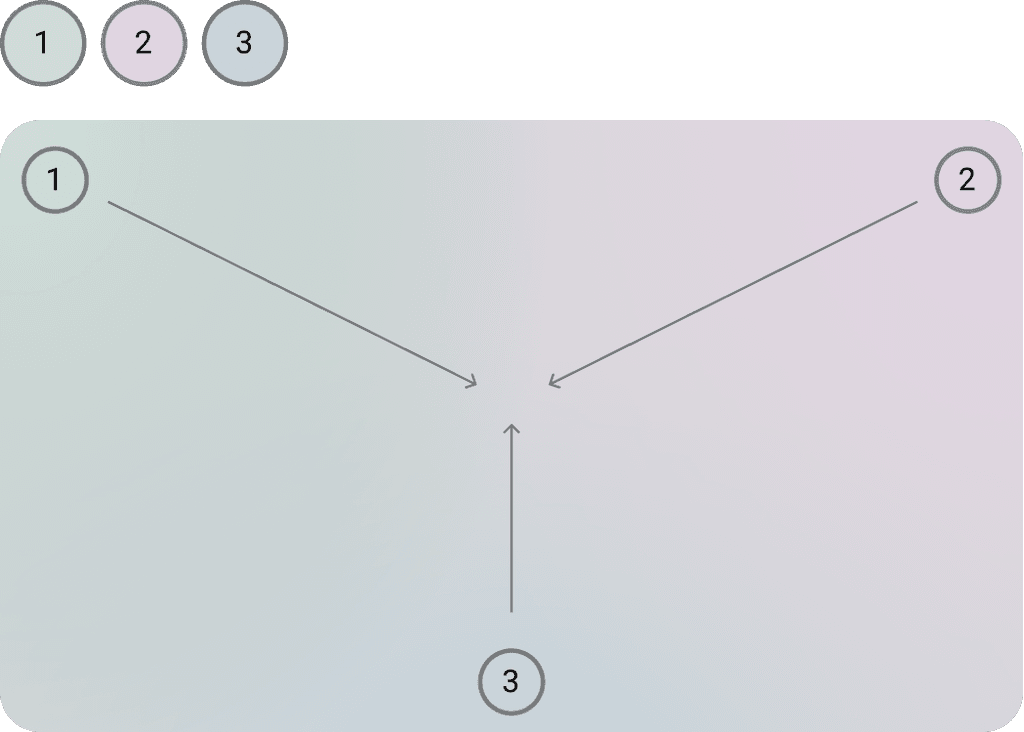
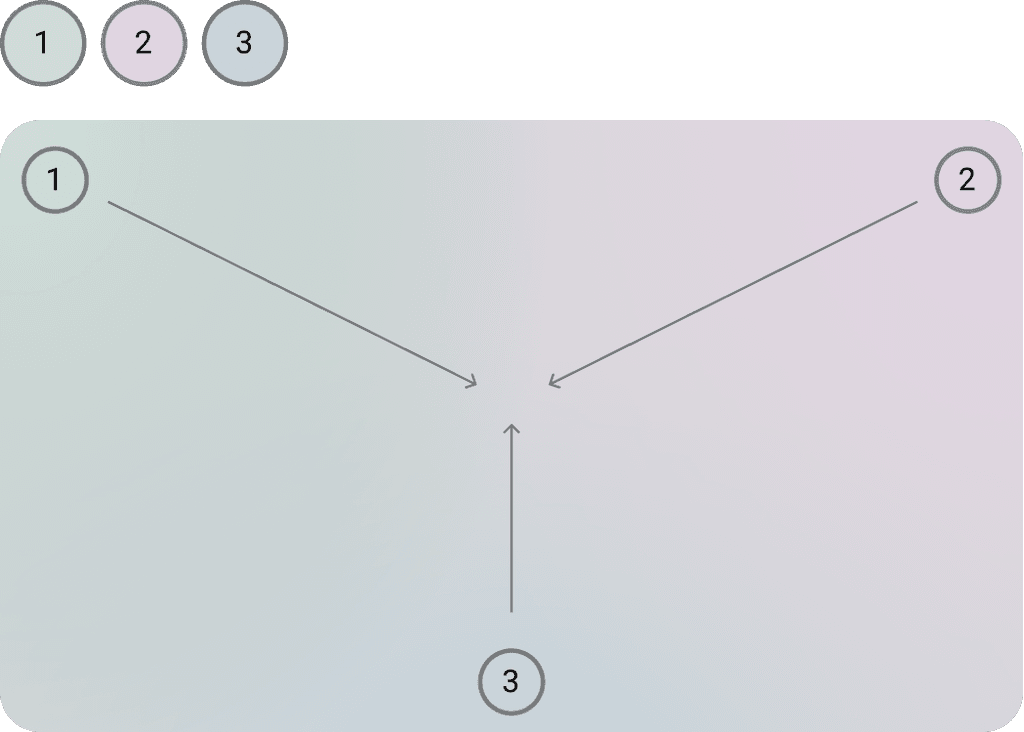
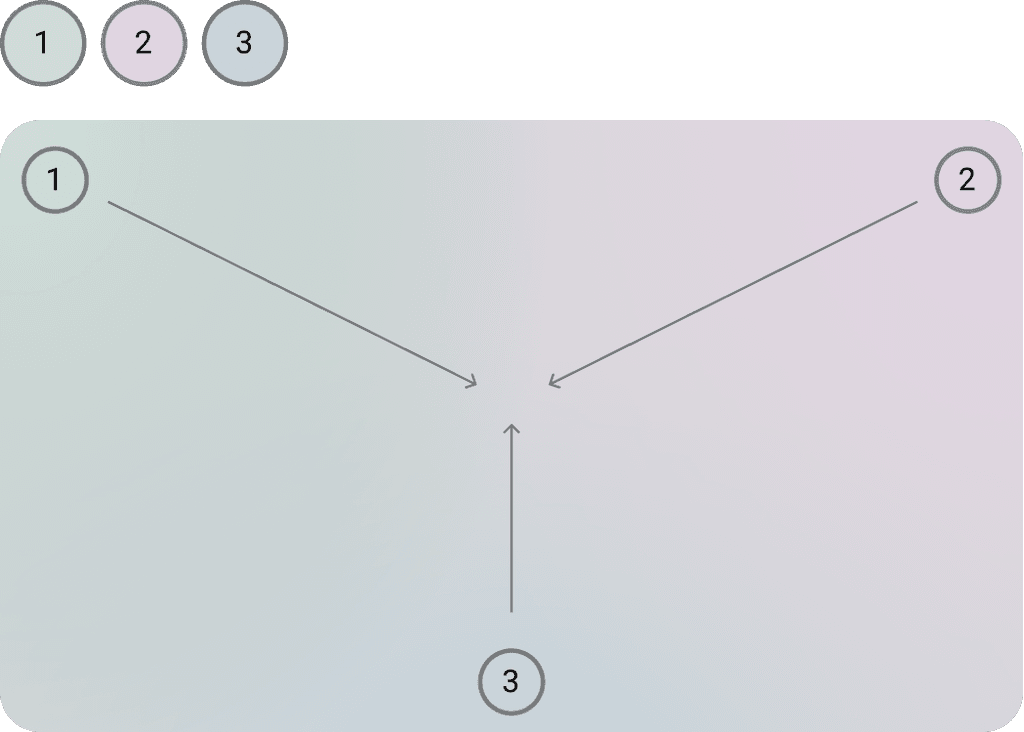
I crafted adaptive surfaces that adapt to a dynamic environment. Rather than using static colors to determine the gradient, sample 3 colors dynamically from the virtual environment and adjust luminosity to generate colors that can scale across 2D & 3D use cases.
I crafted adaptive surfaces that adapt to a dynamic environment. Rather than using static colors to determine the gradient, sample 3 colors dynamically from the virtual environment and adjust luminosity to generate colors that can scale across 2D & 3D use cases.
I created adaptive surfaces that adapt to a dynamic environment. Rather than using static colors to determine the gradient, sample 3 colors dynamically from the virtual environment and adjust luminosity to generate colors that can scale across 2D & 3D use cases.
I crafted adaptive surfaces that adapt to a dynamic environment. Rather than using static colors to determine the gradient, sample 3 colors dynamically from the virtual environment and adjust luminosity to generate colors that can scale across 2D & 3D use cases.











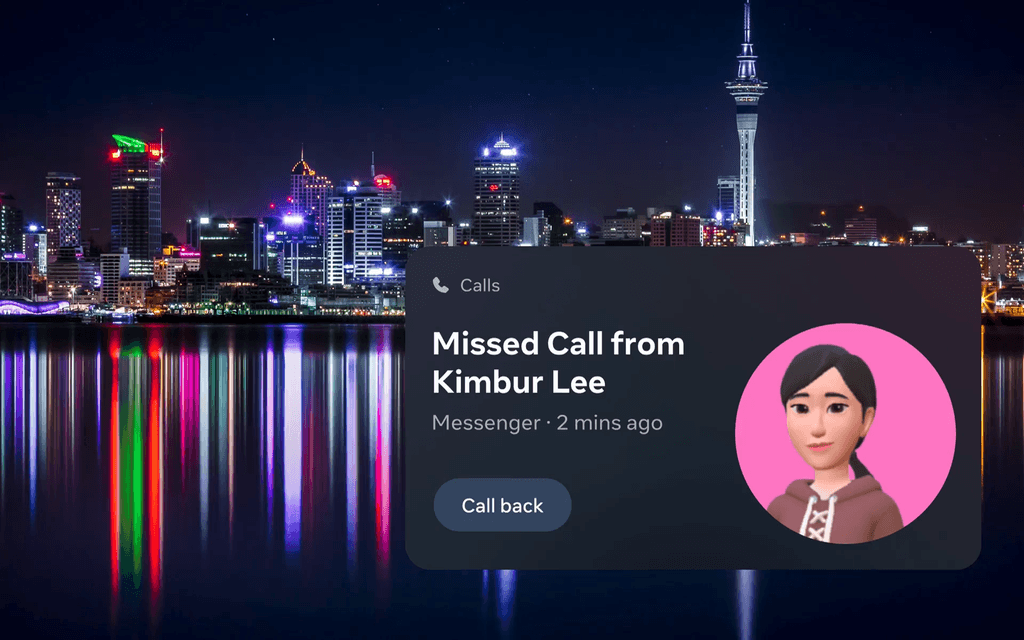
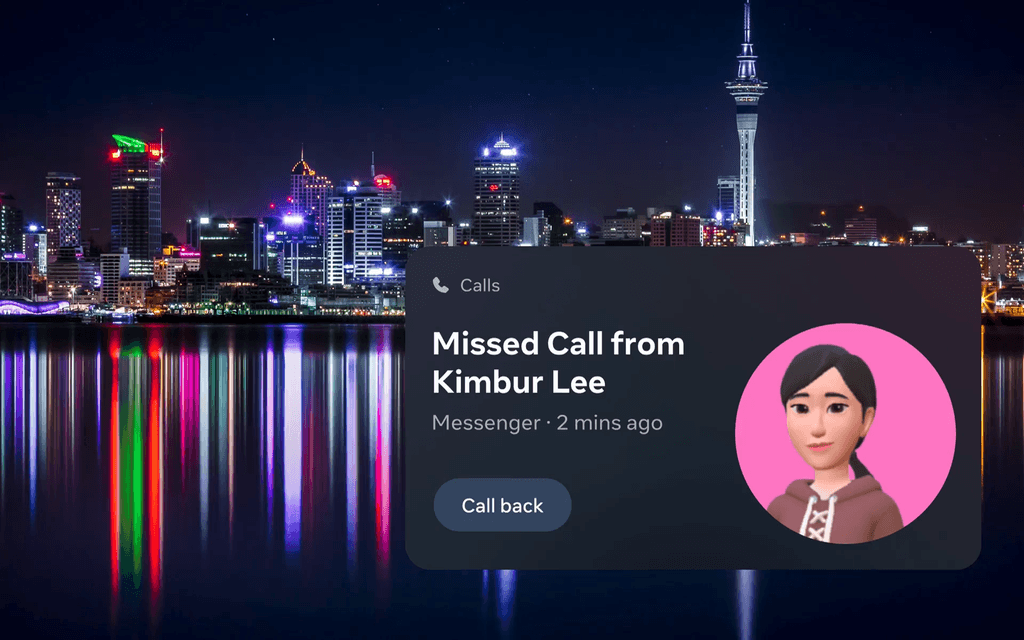
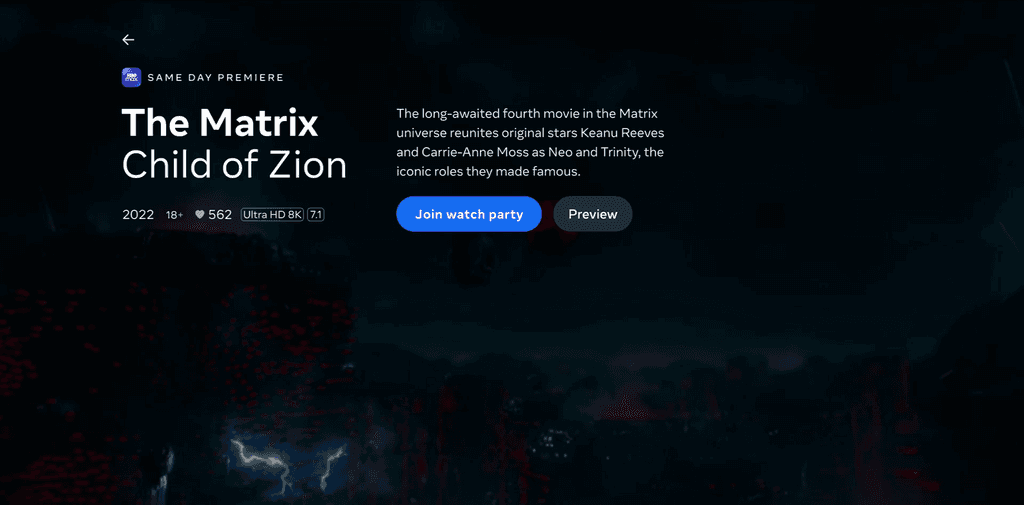
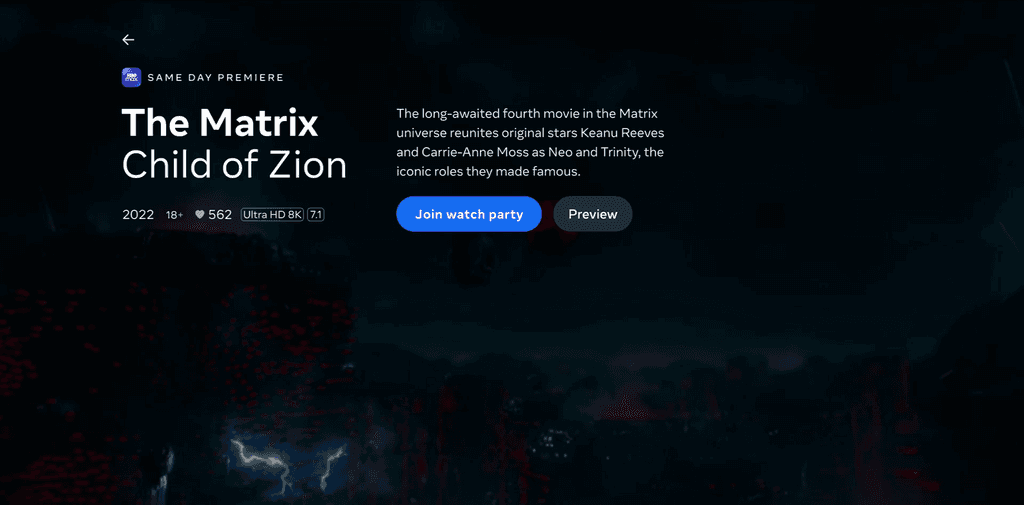
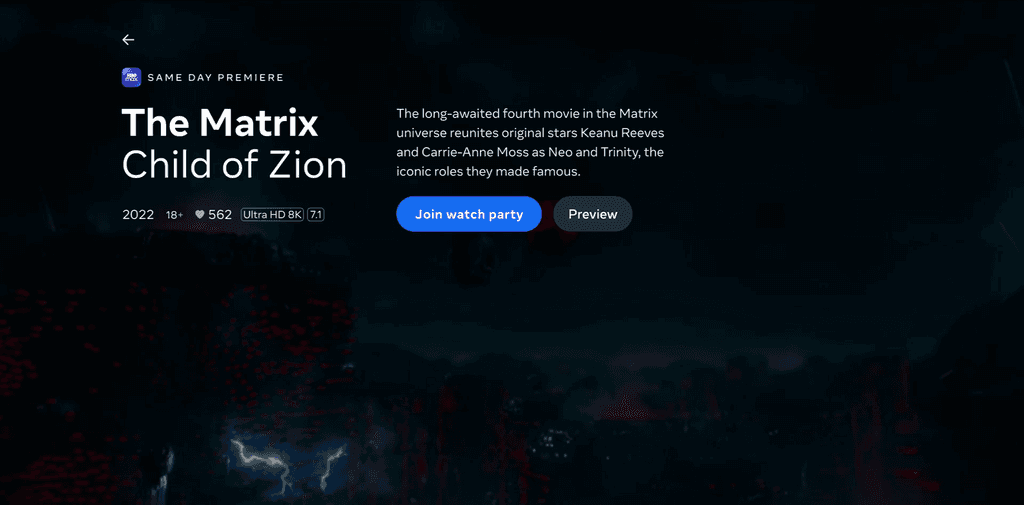
Adaptive colors on Portal TV. In this example, The grey preview button color isn't 1 color - it dynamically shifts real-time with background changes.
Adaptive colors on Portal TV. In this example, The grey preview button color isn't 1 color - it dynamically shifts real-time with background changes.
I crafted adaptive colors on Portal TV. In this example, The grey button color isn't static - it dynamically shifts with real-time changes in the environment.
Adaptive colors on Portal TV. In this example, The grey preview button color isn't 1 color - it dynamically shifts real-time with background changes.
1
1
1
Material properties
Material properties
Material properties



Iridescence & refraction
Iridescence & refraction
Iridescence & refraction
Surfaces gradually change color as the angle of view or the angle of illumination changes.
Surfaces gradually change color as the angle of view or the angle of illumination changes.
Surfaces gradually change color as the angle of view or the angle of illumination changes.



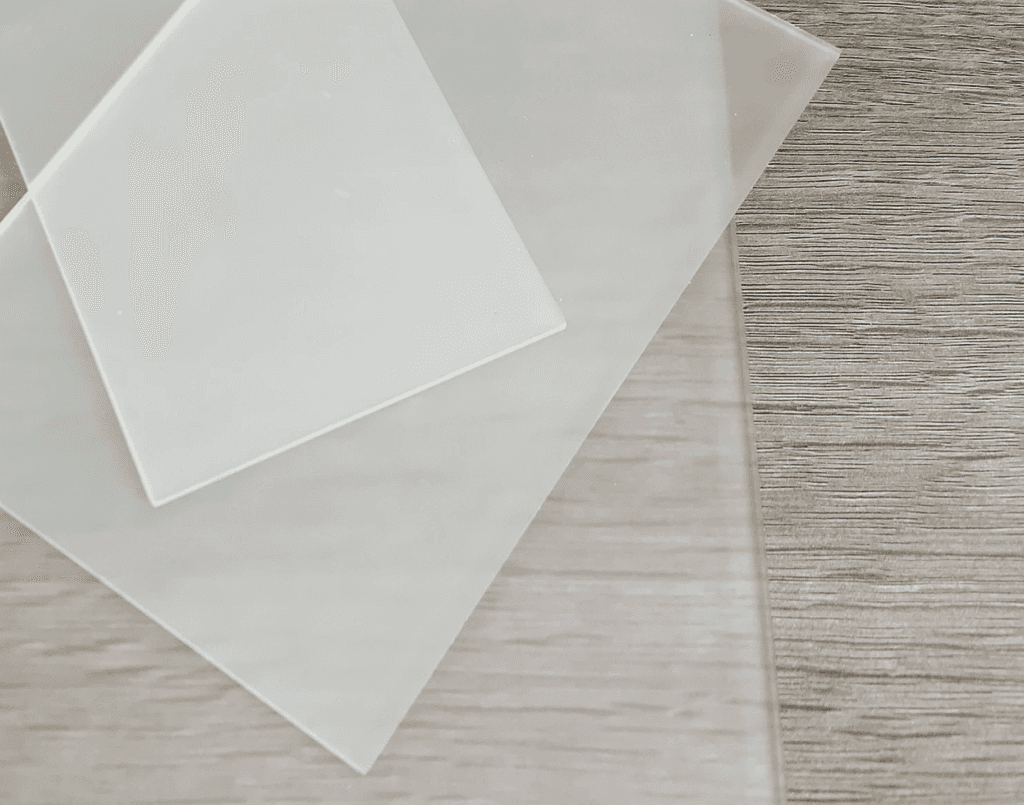
Frosted
Frosted
Frosted
Layers have a solid surface, shallow depth, and blurring effect of the background / environment.
Layers have a solid surface, shallow depth, and blurring effect of the background.
Layers have a solid surface, shallow depth, and blurring effect of the background / environment.
2
2
2
Adaptive gradients
Adaptive gradients
Adaptive gradients



Multi-point light gradients
Multi-point light gradients
Multi-point light gradients
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.

Adaptive dark gradients
Adaptive dark gradients
Adaptive dark gradients
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
3
3
3
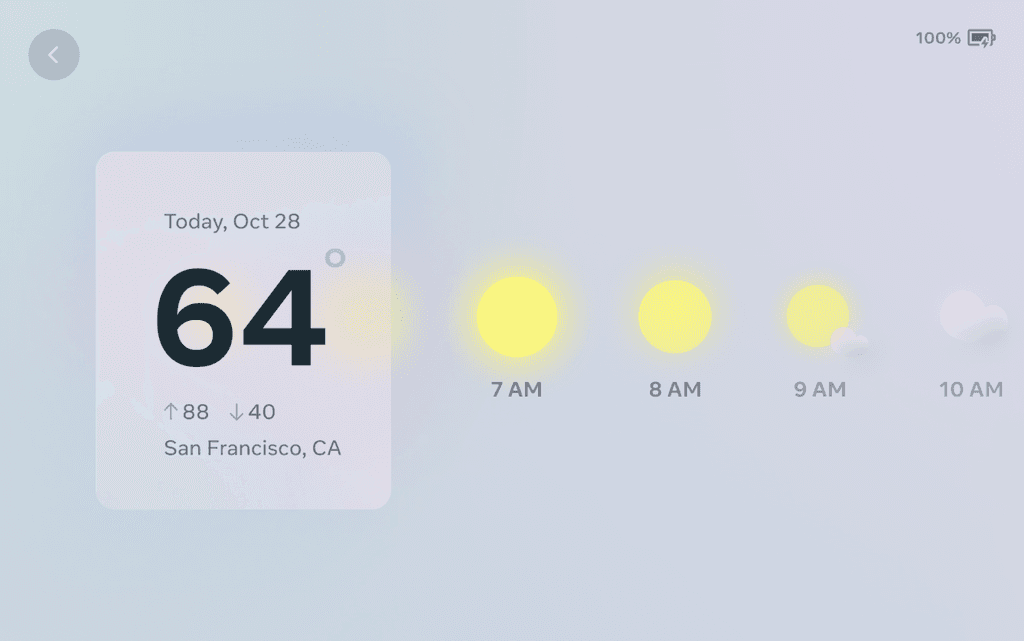
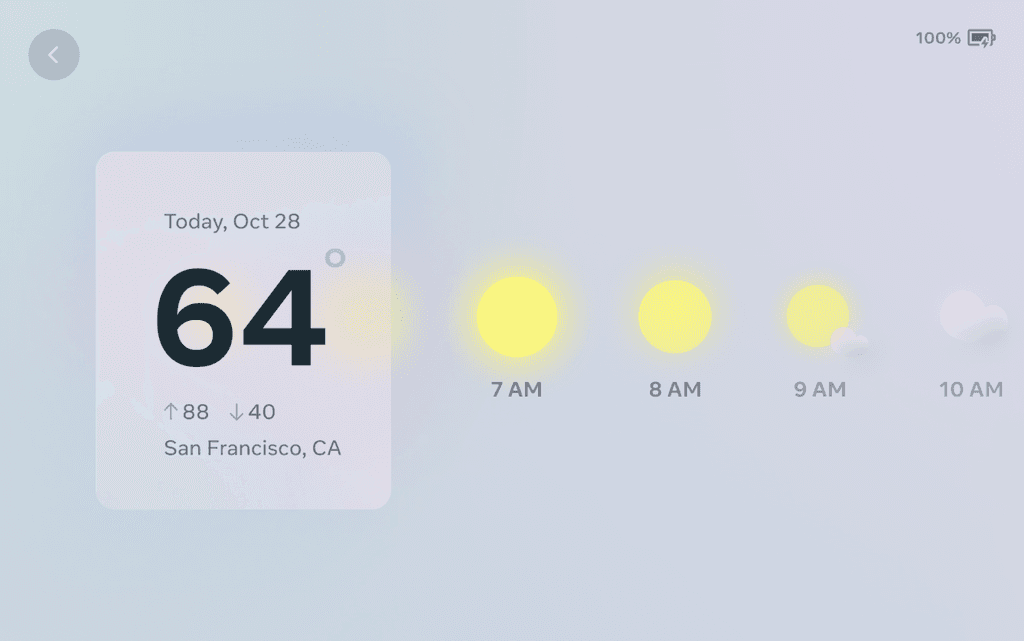
Usage of light & glow
Usage of light & glow
Usage of light & glow
1
Material properties

Iridescence & refraction
Surfaces gradually change color as the angle of view or the angle of illumination changes.

Frosted
Layers have a solid surface, shallow depth, and blurring effect of the background / environment.
2
Adaptive gradients

Multi-point light gradients
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.

Adaptive dark gradients
Dynamic gradients enables surfaces to adapt seamlessly to both 2D & 3D environments.
3
Usage of light & glow
















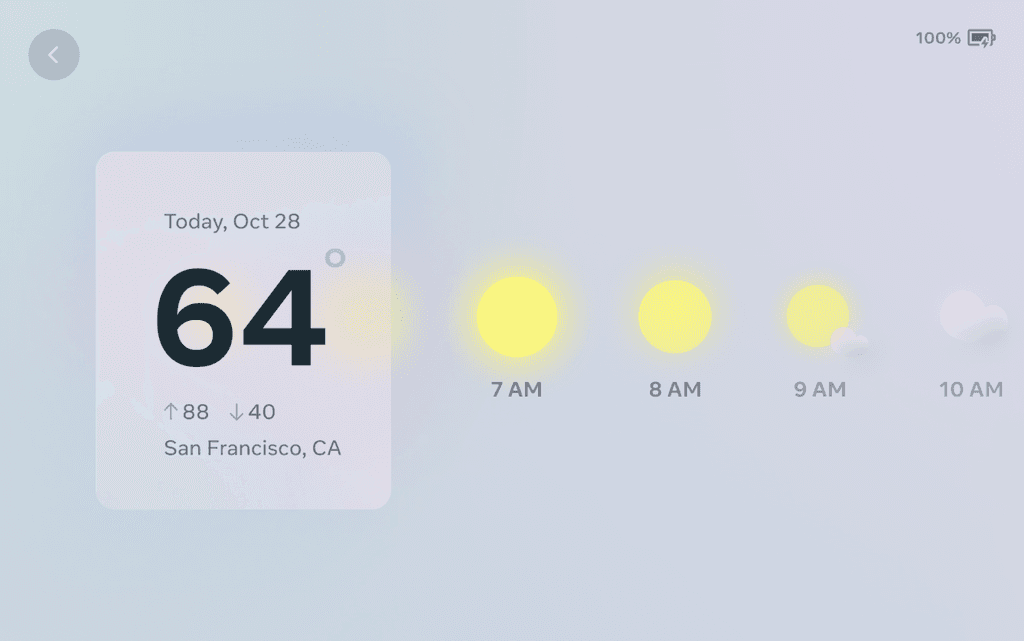
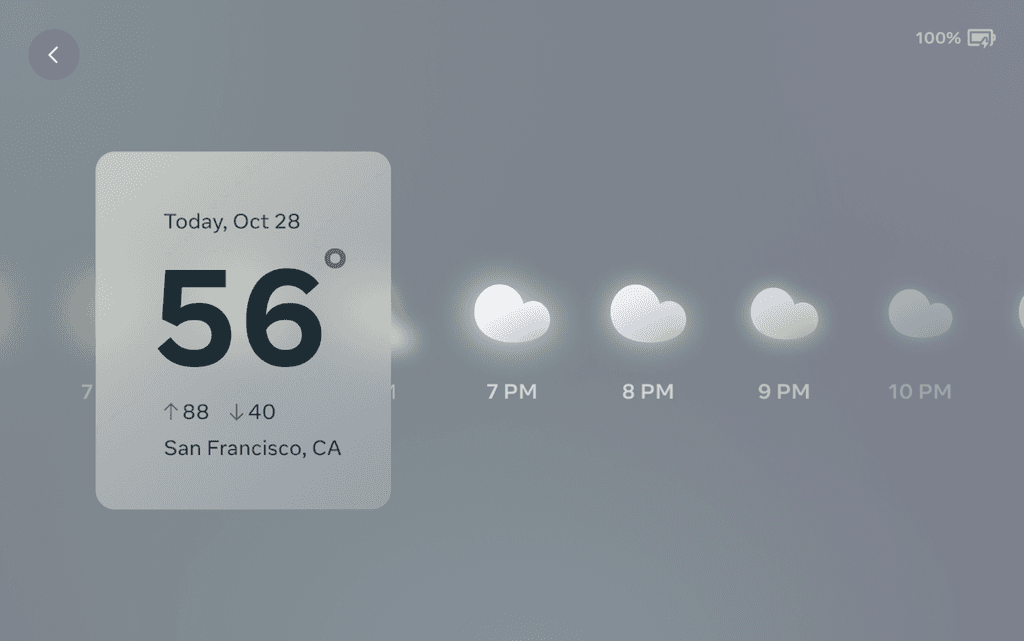
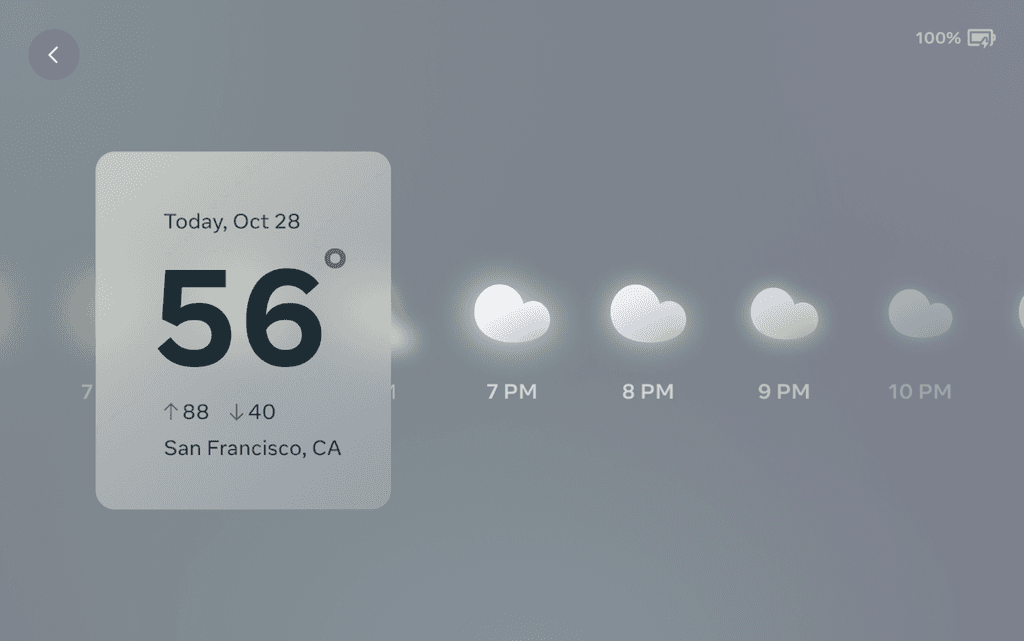
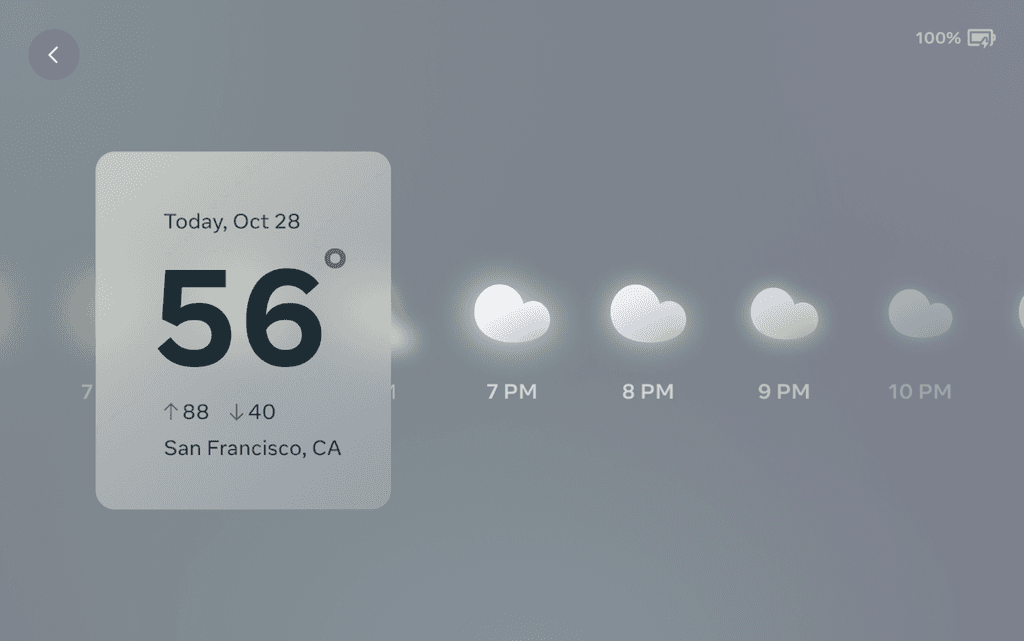
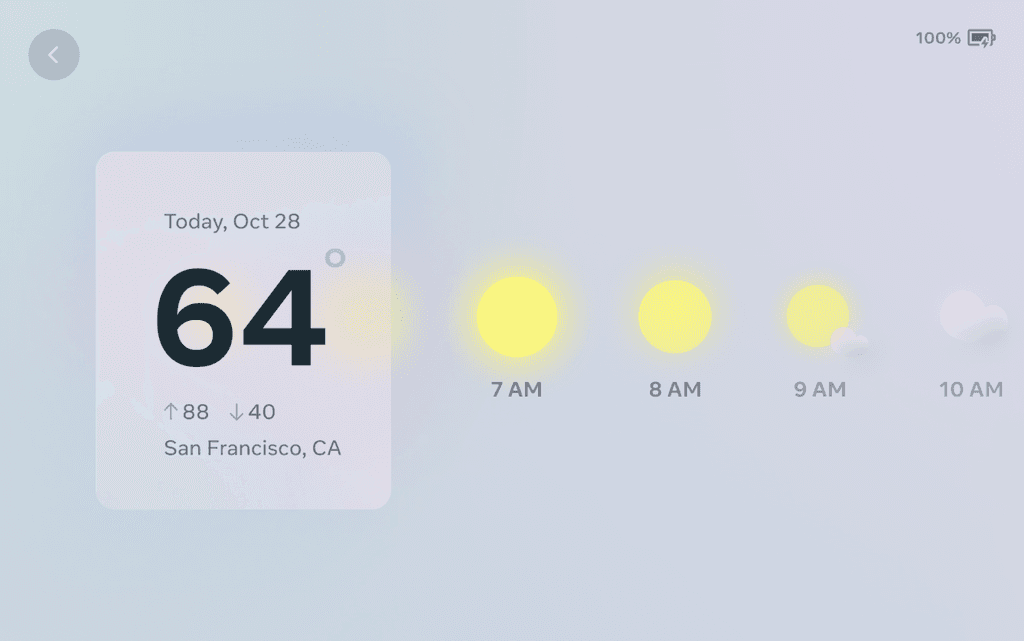
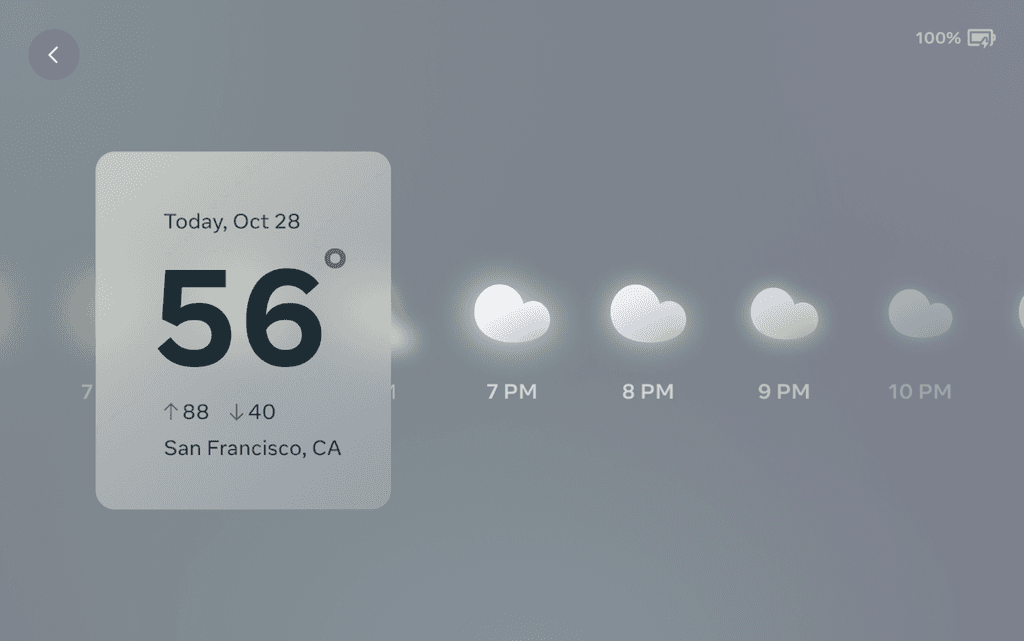
Light is used purposefully to guide users through completing critical actions and flows. Example of the weather screen that emphasizes current weather with light.
Light is used purposefully to guide users through completing critical actions and flows. Example of the weather screen that emphasizes current weather with light.
Light is used purposefully to guide users through completing critical actions and flows. Example of the weather screen that emphasizes current weather with light.






Light is used purposefully to guide users through completing critical actions and flows. Example of the weather screen that emphasizes current weather with light.








Leveraging the movement of light in the background with motion to convey progress during Portal device setup. Produced in tight collaboration with our amazing motion designer.
Leveraging the movement of light in the background with motion to convey progress during Portal device setup. Produced in tight collaboration with our amazing motion designer.
Leveraging the movement of light in the background with motion to convey progress during Portal device setup. Produced in tight collaboration with our amazing motion designer.



Leveraging the movement of light in the background with motion to convey progress during Portal device setup. Produced in tight collaboration with our amazing motion designer.
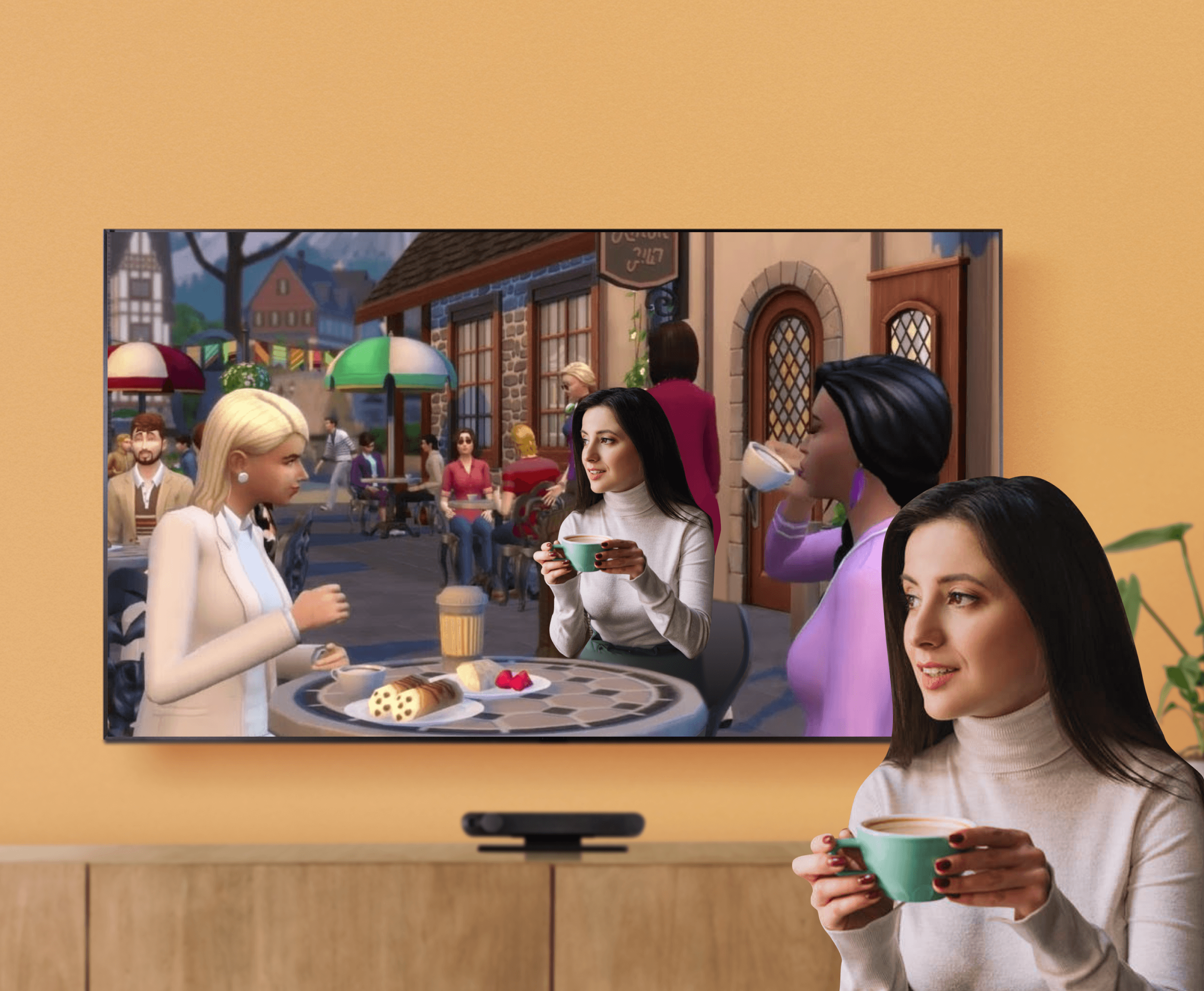
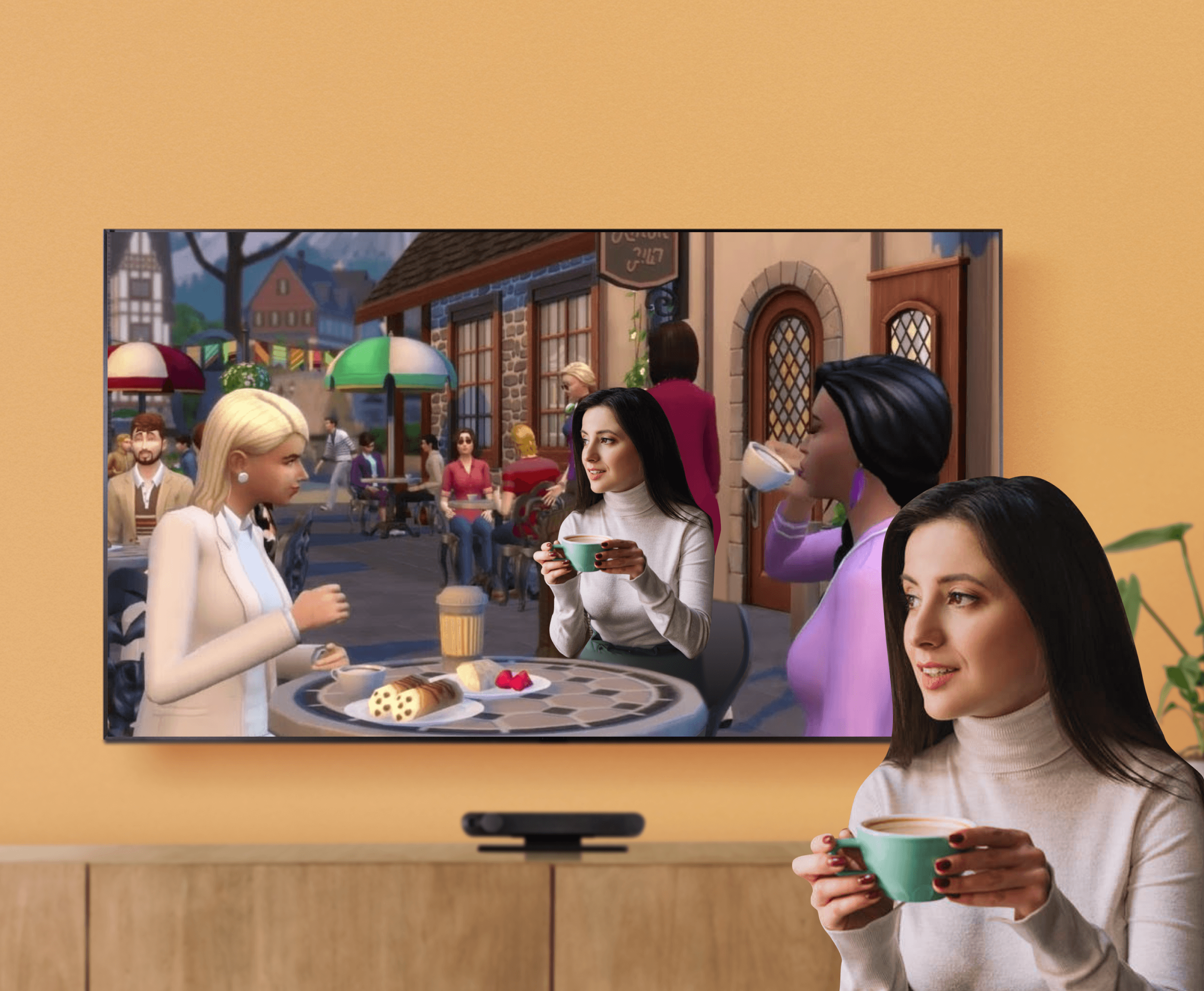
Redefining Portal's positioning in the Metaverse
Redefining Portal's positioning
Redefining Portal's positioning in the Metaverse








With the new company focus on the Metaverse, I shifted Portal's positioning from a simplistic video calling device to becoming the entryway into the Metaverse, where people can create shared experiences with others.
Therefore, the representation of people, conveying presence with others across devices & environments, conveying what's happening in different spaces, and seamless transition between 2D and 3D spaces became strategic focal points.
With the new company focus on the Metaverse, I shifted Portal's positioning from a simplistic video calling device to becoming the entryway into the Metaverse, where people can create shared experiences with others.
Therefore, the representation of people, conveying presence with others across devices & environments, conveying what's happening in different spaces, and seamless transition between 2D and 3D spaces became strategic focal points.
Redefining Portal's positioning



With the new company focus on the Metaverse, I shifted Portal's positioning from a simplistic video calling device to becoming the entryway into the Metaverse, where people can create shared experiences with others.
Therefore, the representation of people, conveying presence with others across devices & environments, conveying what's happening in different spaces, and seamless transition between 2D and 3D spaces became strategic focal points.
1
1
1
1
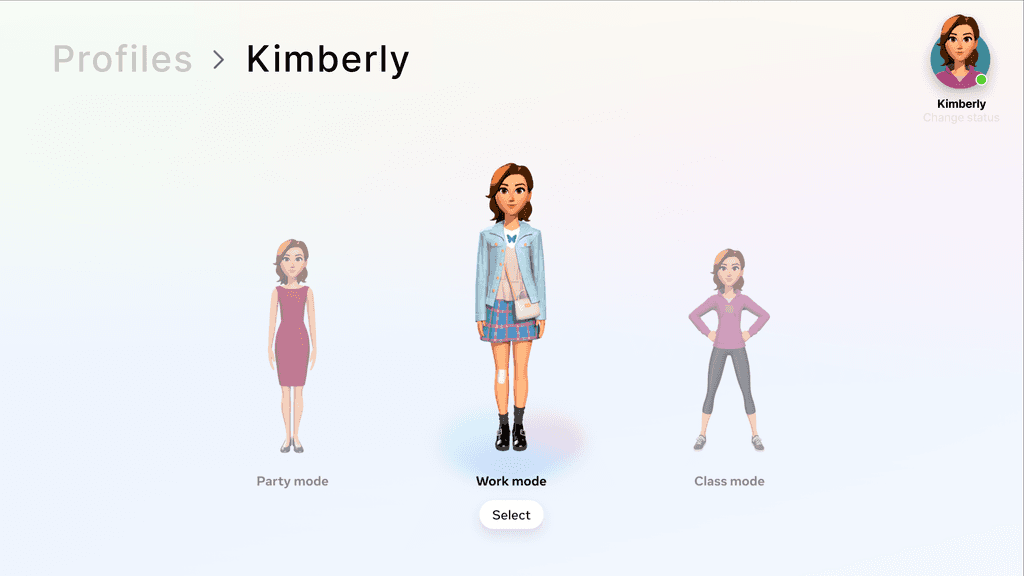
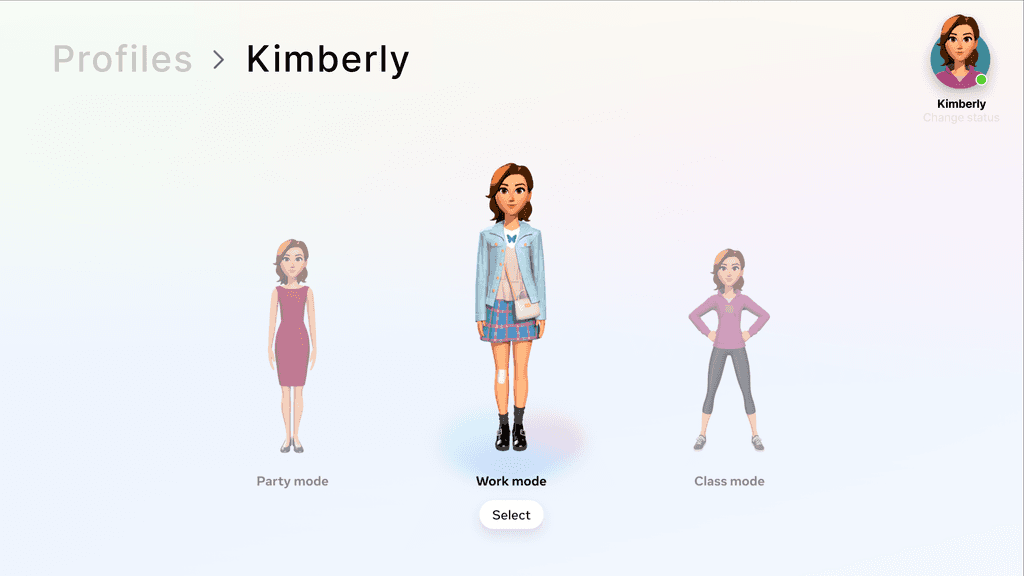
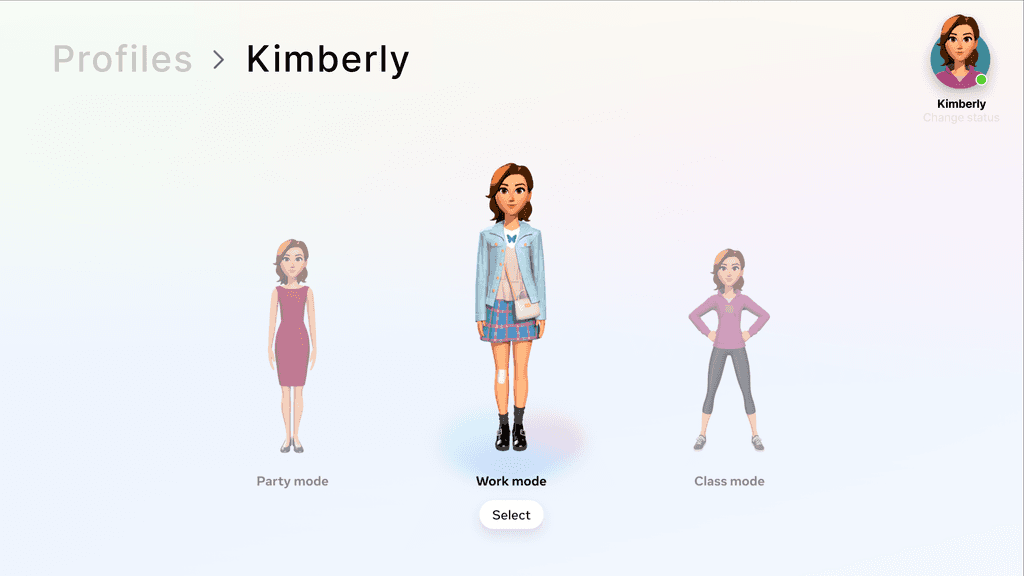
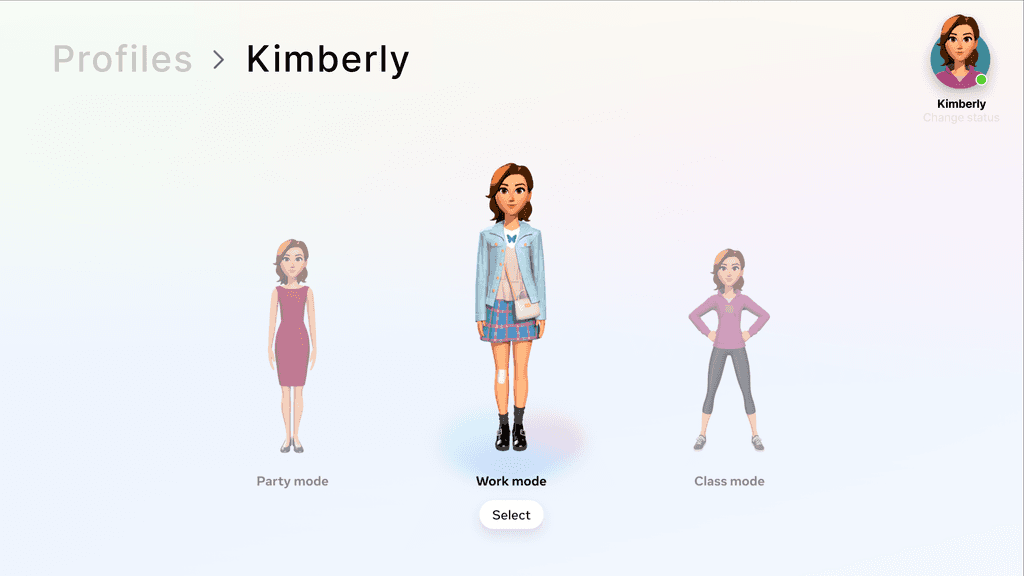
Representation of people
Representation of people
Representation of people
Representation of people










Indicating presence / availability, modernizing the way people show up - leveraging both classic FB facepile concepts as well as virtual avatars from Quest.
Indicating presence / availability, modernizing the way people show up - leveraging both classic FB facepile concepts as well as virtual avatars from Quest.
I indicated presence / availability by leveraging both classic FB facepile concepts as well as virtual avatars from Meta Quest (VR).
Indicating presence / availability, modernizing the way people show up - leveraging both classic FB facepile concepts as well as virtual avatars from Quest.




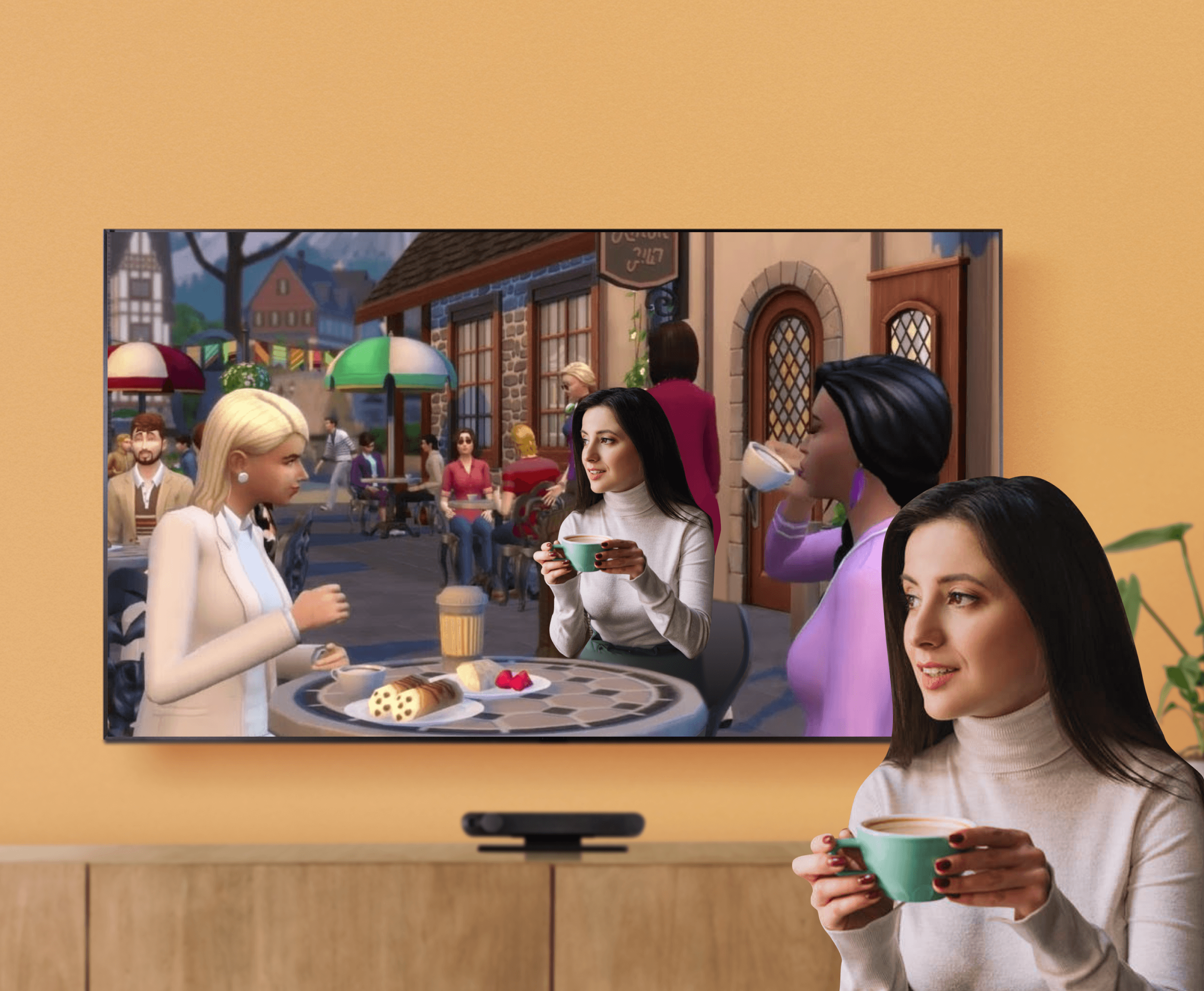
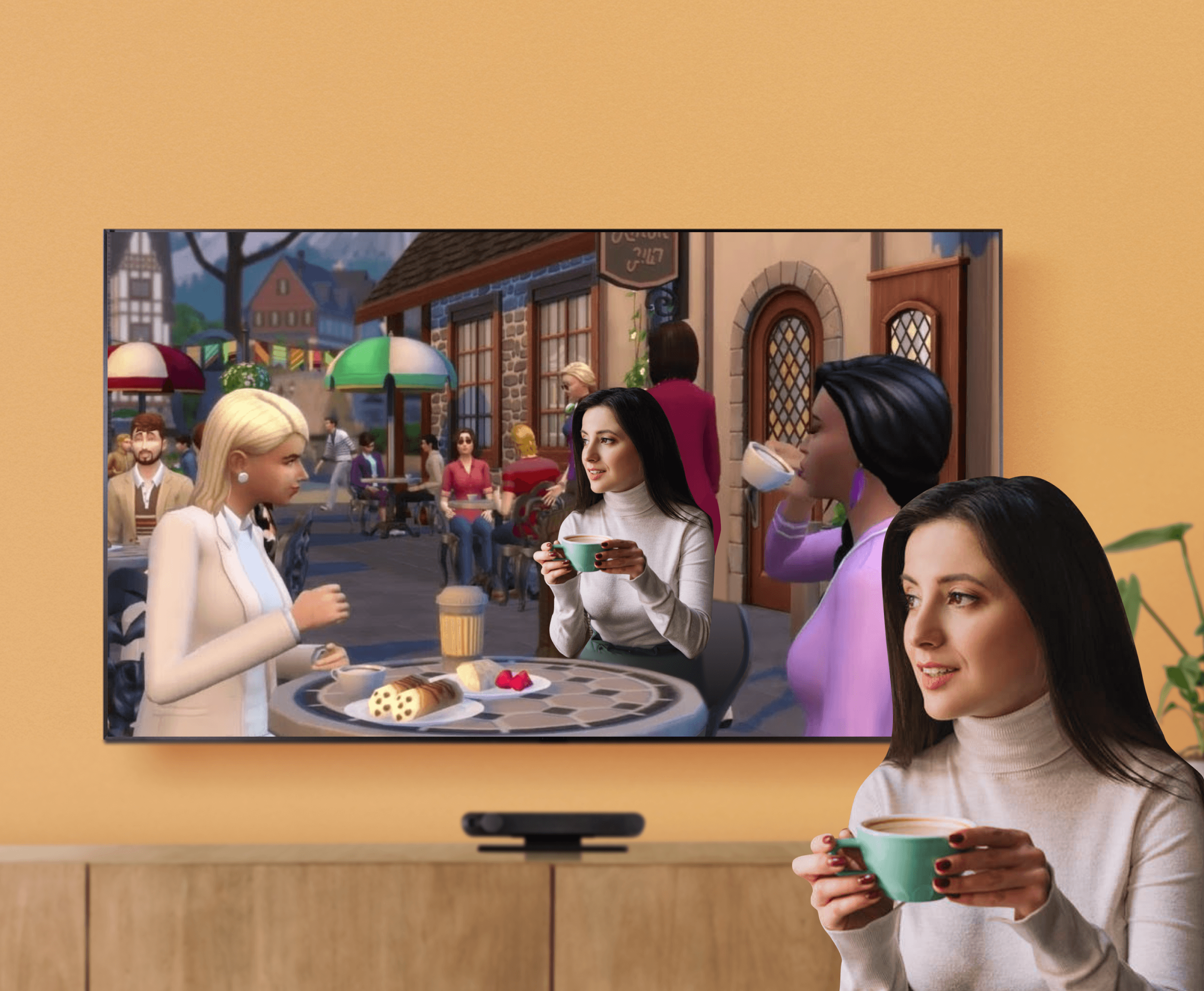
Envisioning a future where people can participate seamlessly in virtual environments using Portal's smart camera.
Envisioning a future where people can participate seamlessly in virtual environments using Portal's smart camera.
Envisioning a future where people can participate seamlessly in virtual environments using Portal's smart camera.
Envisioning a future where people can participate seamlessly in virtual environments using Portal's smart camera.
2
2
2
2
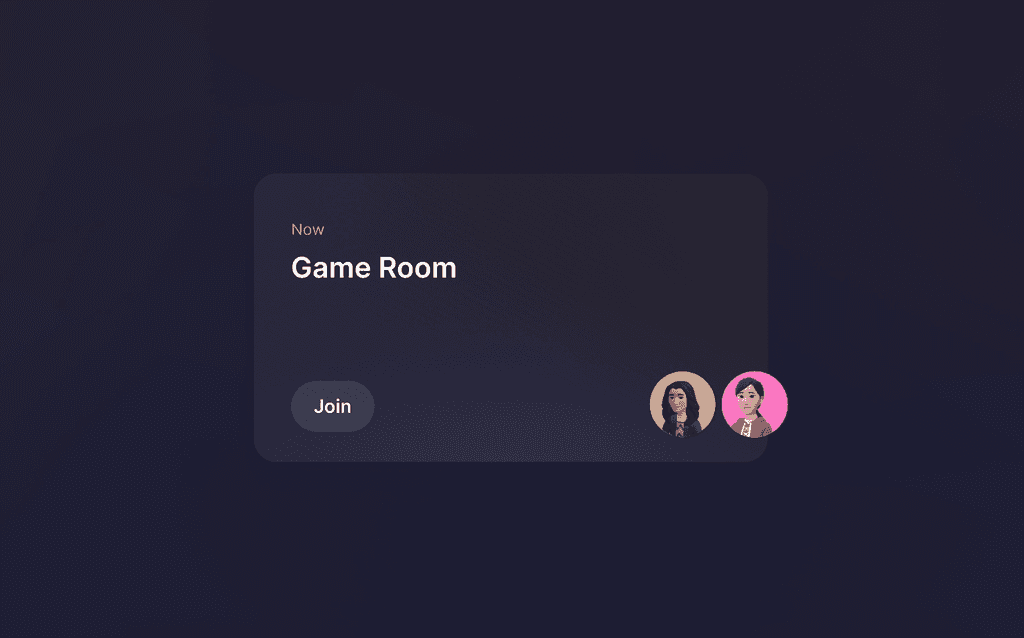
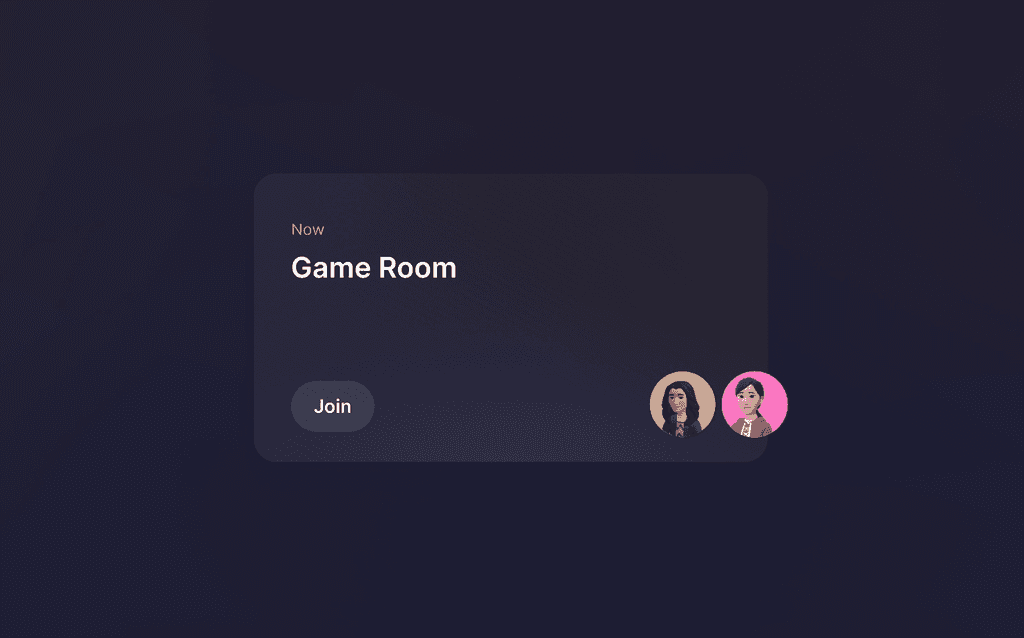
Dynamic cards
Dynamic cards
Dynamic cards
Dynamic cards










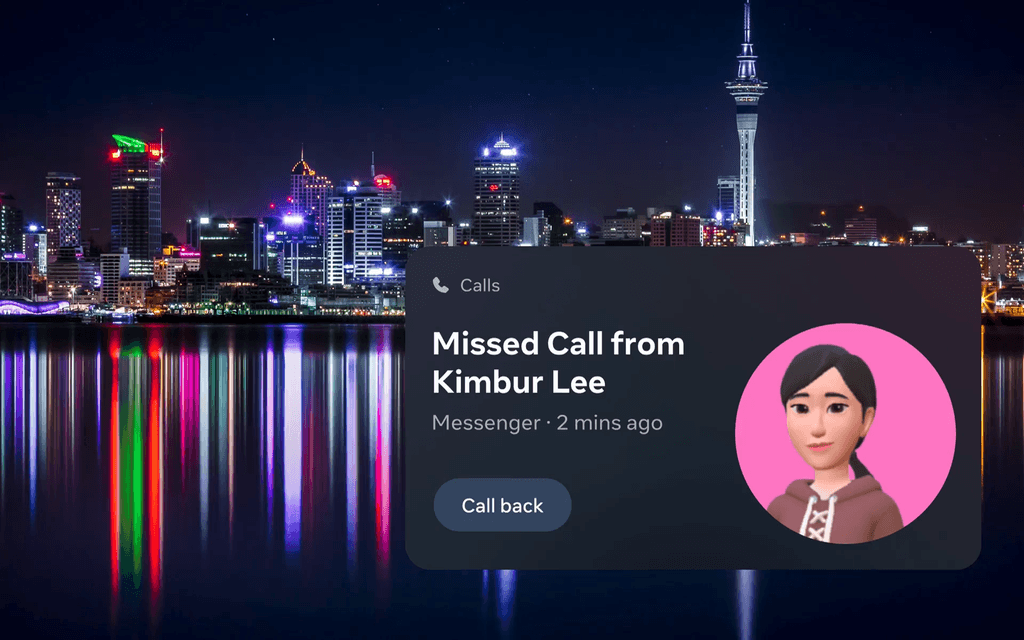
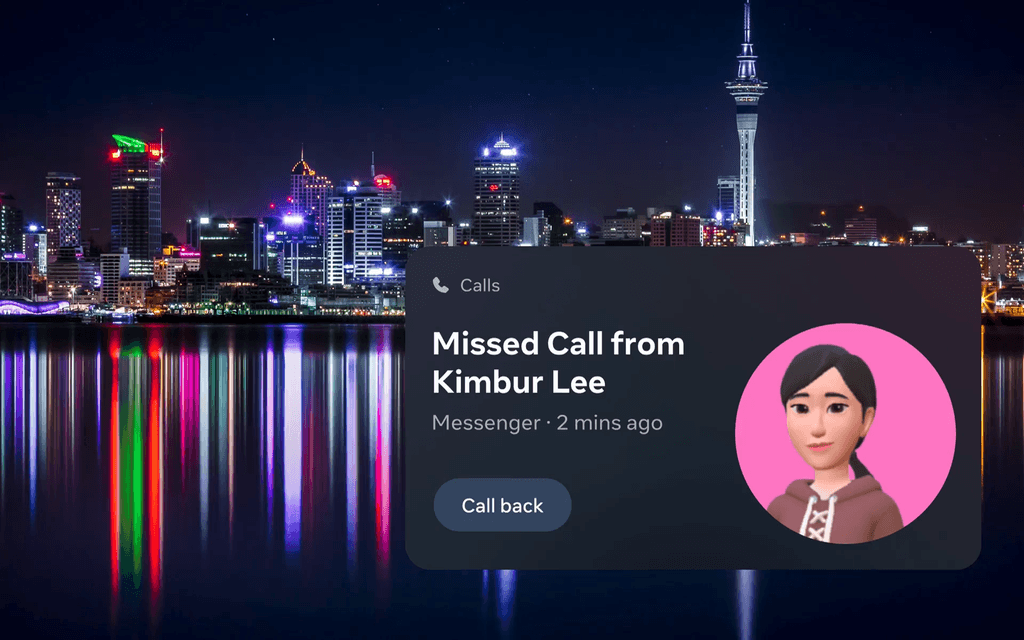
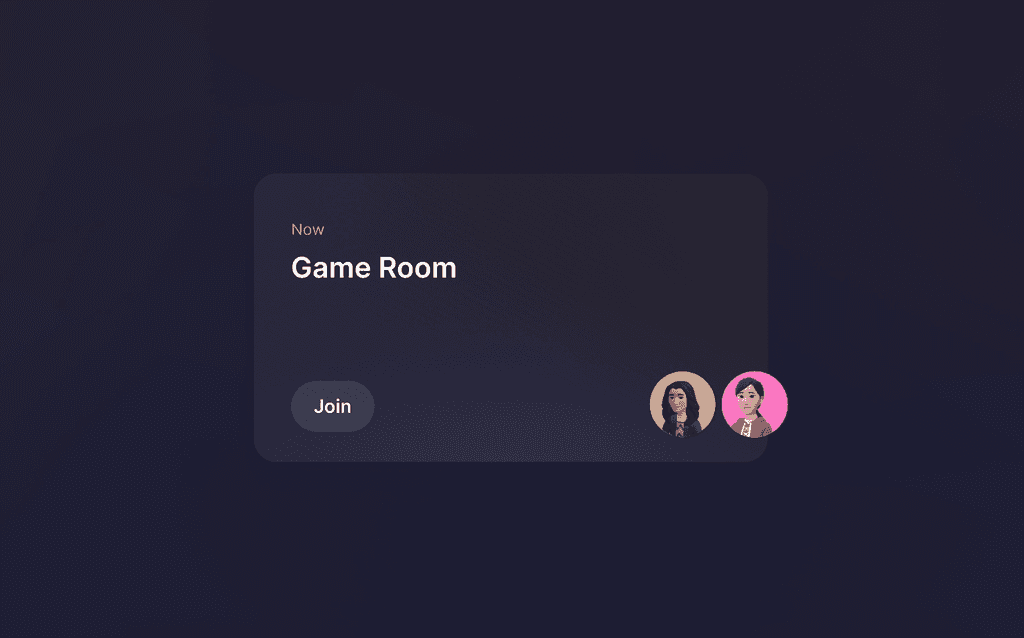
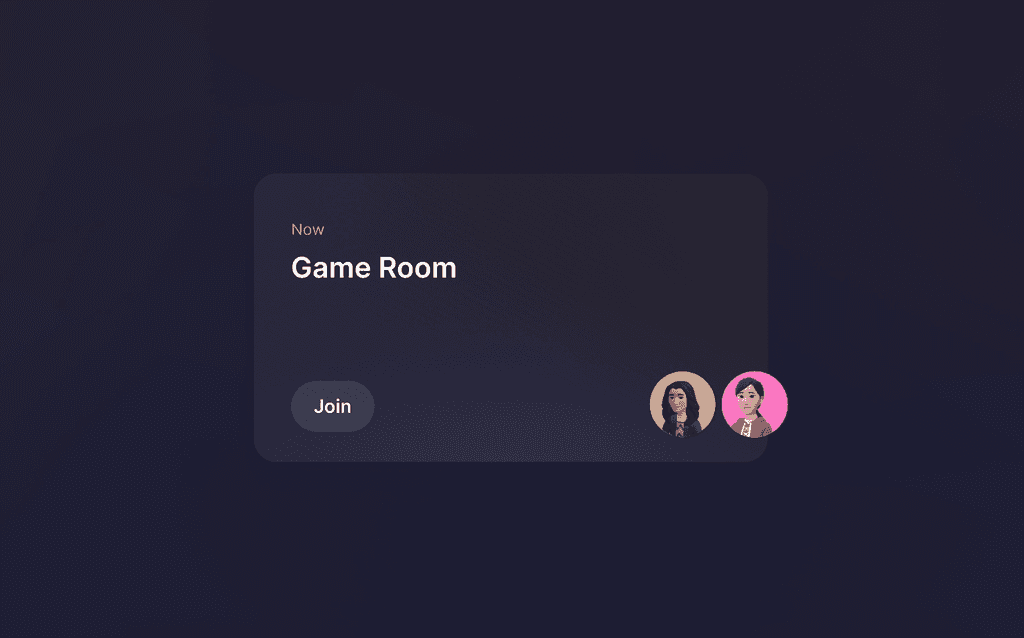
To further indicate the presence of people, I created dynamic cards that provide a sense of activity within each space by showcasing reactions and avatars that dynamically shift and break out of the card boundaries.
To further indicate the presence of people, I created dynamic cards that provide a sense of activity within each space by showcasing reactions and avatars that dynamically shift and break out of the card boundaries.
To further indicate the presence of people, I created dynamic cards that provide a sense of activity within each space by showcasing reactions and avatars that dynamically shift and break out of the card boundaries.
To further indicate the presence of people, I created dynamic cards that provide a sense of activity within each space by showcasing reactions and avatars that dynamically shift and break out of the card boundaries.
3
3
3
3
Seamless transition between spaces
Seamless transition between spaces
Seamless transition between spaces
Seamless transition between spaces










Leveraging the fluid pinch-out gesture to "peek" into the activities happening in each space. I sought to enable seamless navigation throughout Portal to connect with the people you care about.
Leveraging the fluid pinch-out gesture to "peek" into the activities happening in each space. I sought to enable seamless navigation throughout Portal to connect with the people you care about.
Leveraging the fluid pinch-out gesture to "peek" into the activities happening in each space. I sought to enable seamless navigation throughout Portal to connect with the people you care about.
Leveraging the fluid pinch-out gesture to "peek" into the activities happening in each space. I sought to enable seamless navigation throughout Portal to connect with the people you care about.
4
4
4
4
Optimizing for mid/far-field interaction
Optimizing for mid/far-field interaction
Optimizing for mid/far-field interaction
Optimizing for mid/far-field interaction






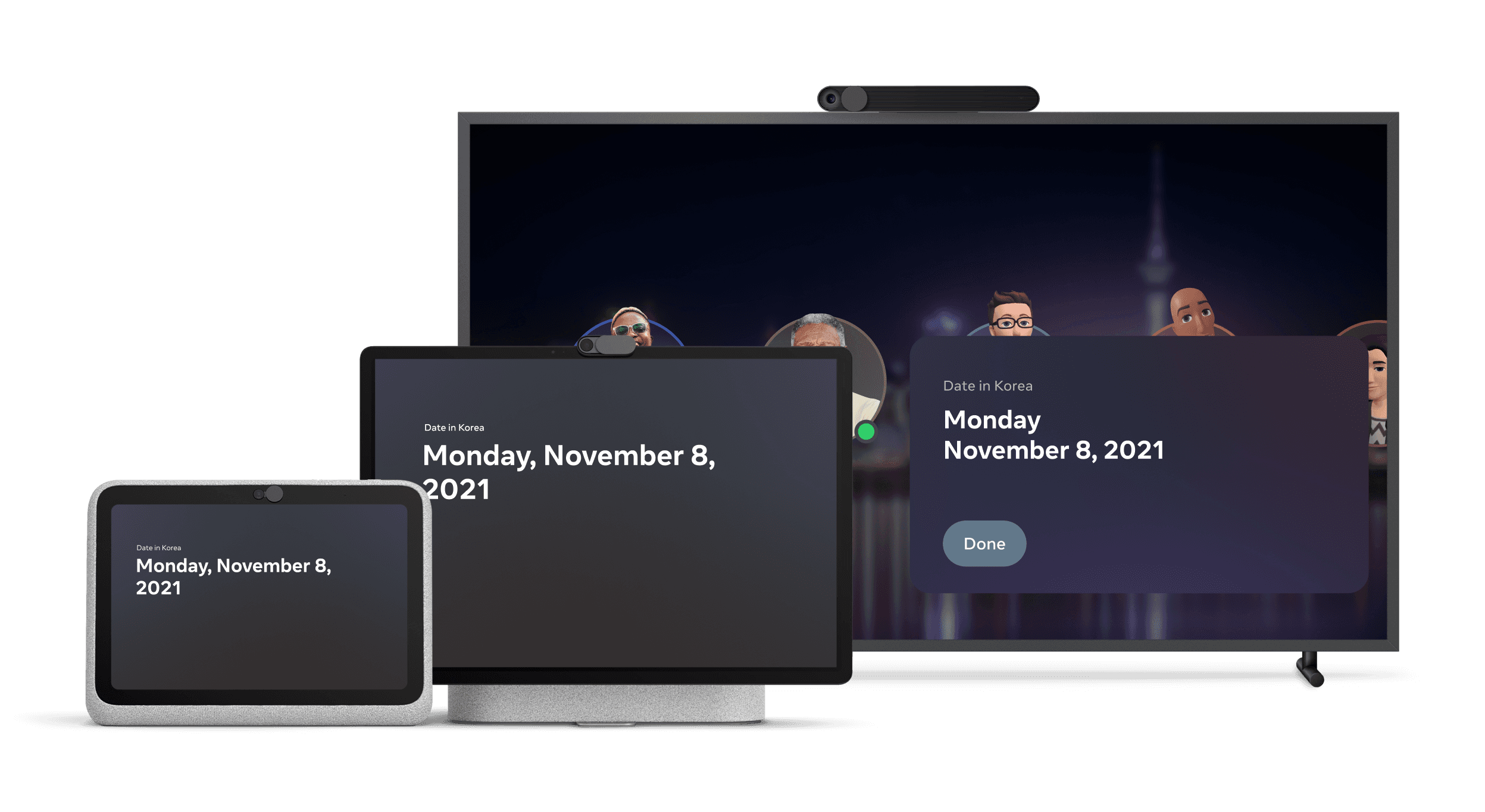
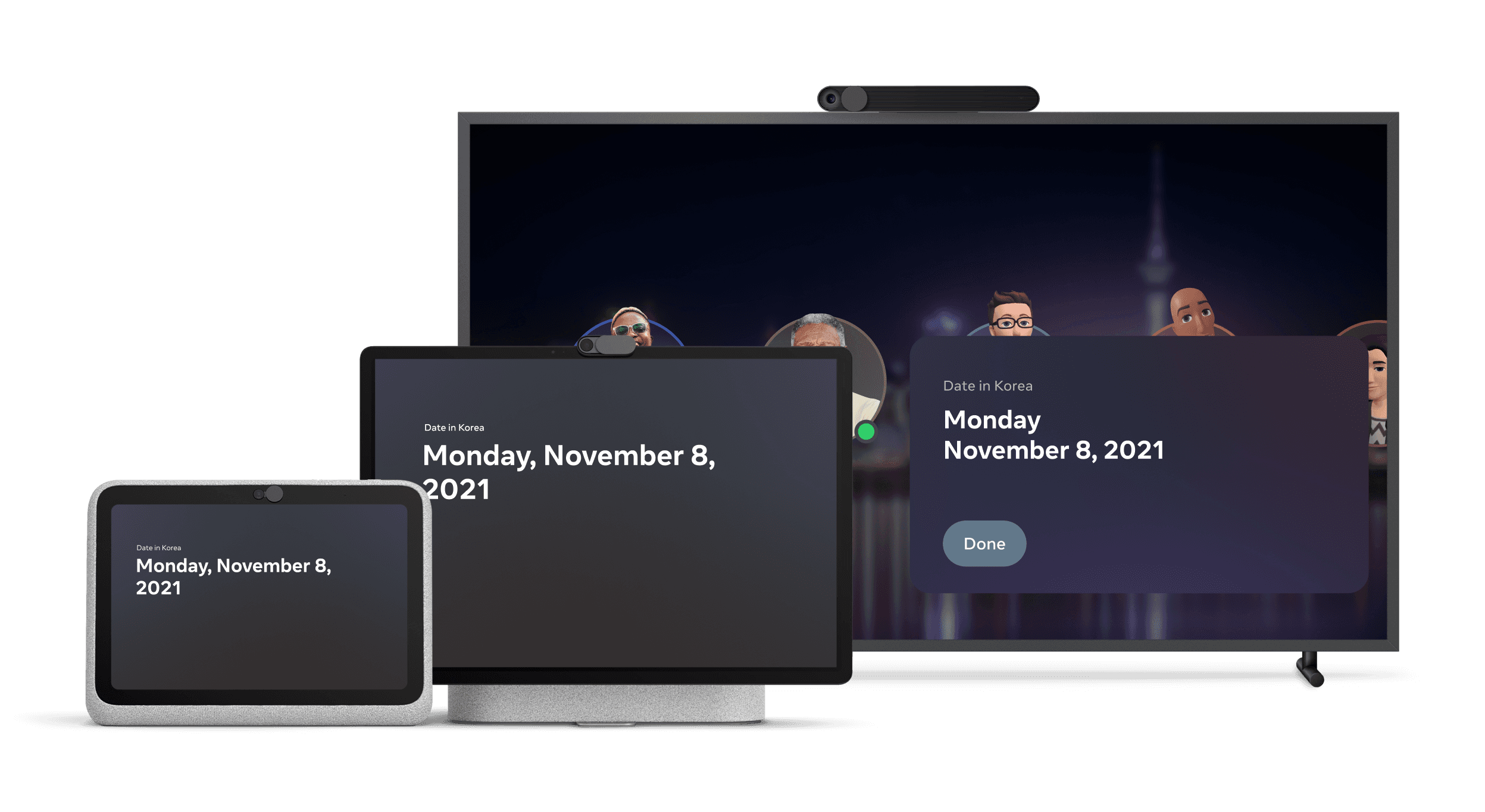
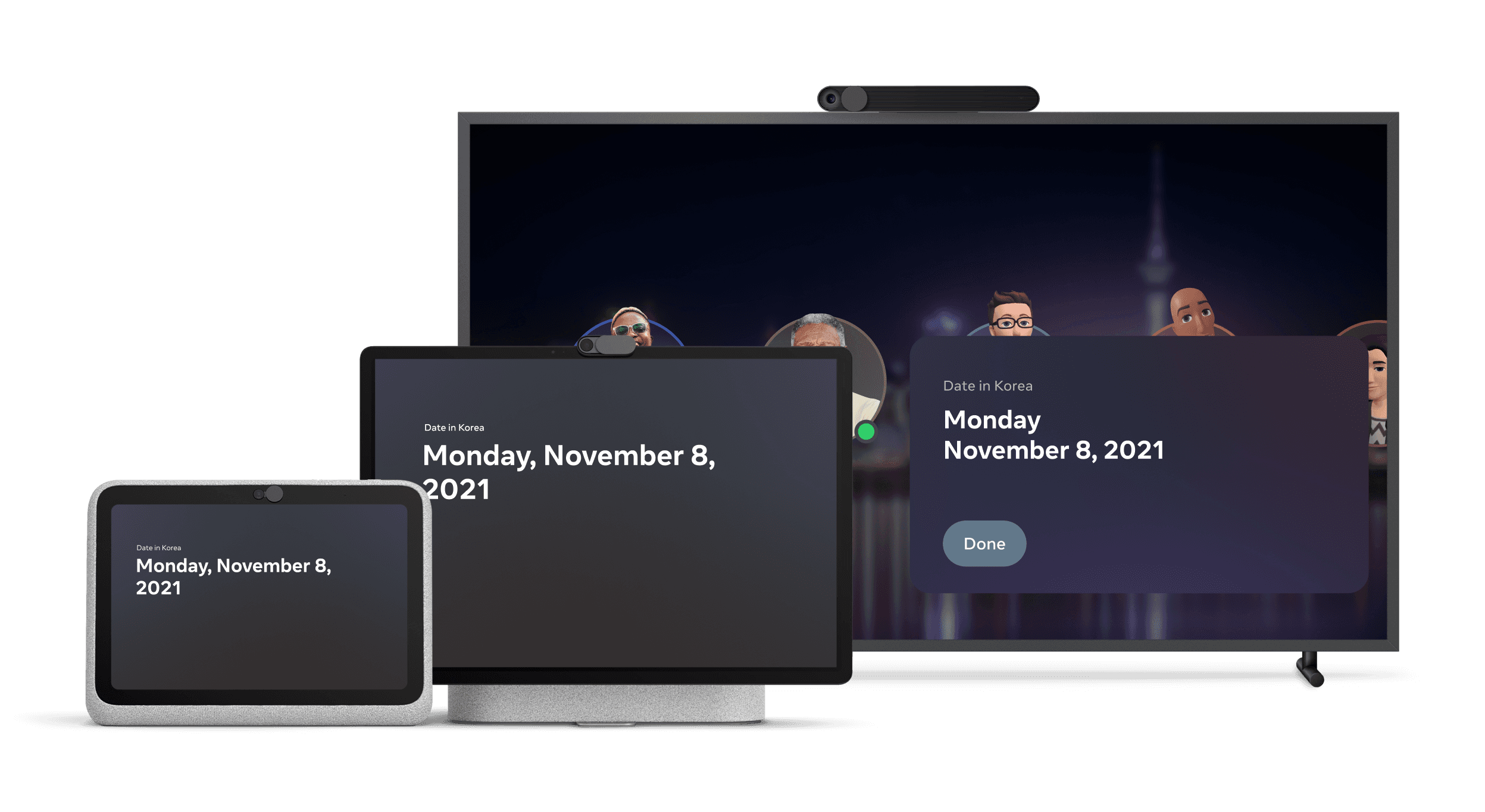
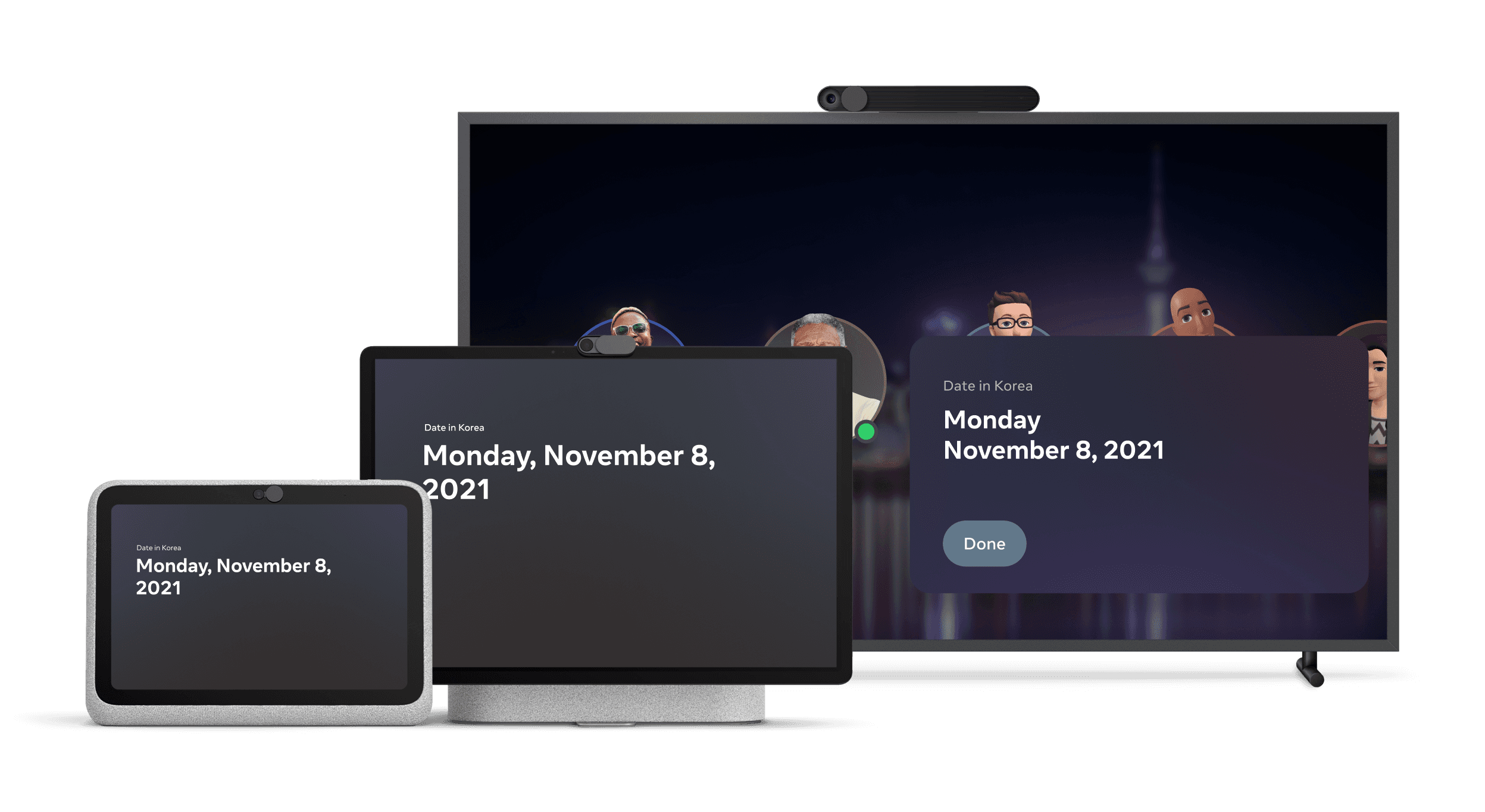
Unlike phones and tablets, typically used in proximity, Portal is accessed at further distances ranging from 3ft to 10+ ft. Extra attention should be given to information density, legibility, and dexterity requirements to ensure Portal works well across all device sizes. Magnify size & spacing proportionately across all screen sizes.
Unlike phones and tablets, typically used in proximity, Portal is accessed at further distances ranging from 3ft to 10+ ft. Extra attention should be given to information density, legibility, and dexterity requirements to ensure Portal works well across all device sizes. Magnify size & spacing proportionately across all screen sizes.
Unlike phones and tablets, typically used in proximity, Portal is accessed at further distances ranging from 3ft to 10+ ft. Extra attention should be given to information density, legibility, and dexterity requirements to ensure Portal works well across all device sizes. Magnify size & spacing proportionately across all screen sizes.
Unlike phones and tablets, typically used in proximity, Portal is accessed at further distances ranging from 3ft to 10+ ft. Extra attention should be given to information density, legibility, and dexterity requirements to ensure Portal works well across all device sizes. Magnify size & spacing proportionately across all screen sizes.



